Developer Tools: Automatizujte vývoj webových aplikácií pomocou PhpStorm File Watchers
*„Vyber si… Drahé športové auto či motorku, aby si videl, aké to je byť šťastný. Kúp žene drahé dizajnové spodné prádlo, aby si vzniesol späť život do mŕtveho vzťahu. Vyber si iPhone vyrobený v Číne ženou, ktorá skočila z okna, a strč si ho do vrecka svojej bundy, priamo z tej ohnivej pasce Južnej Ázie.
Vyber si Facebook, Twitter, Snapchat, Instagram, aby si chrlil svoju mrzutosť medzi ľudí, ktorých si nikdy nevidel. Vyber si update svojho profilu. Povedz svetu, čo si mal k raňajkám a dúfaj, že to bude niekde niekoho zaujímať. Ľudská komunikácia zredukovaná na samotné dáta. A vyber si to isté pre svoje deti, ibaže horšie. A možno si povedz, že je lepšie, že si nikdy žiadne nemal.
A potom sa posaď a potlač tú bolesť dávkou pochybnej drogy, ktorú niekto uvaril doma v kuchyni. Vyber si nenaplnený sľub a želaj si, aby to všetko bolo inak. Vyber si nikdy sa nepoučiť zo svojich vlastných chýb. Vyber si sledovať, ako sa história opakuje.
Vyber si pomalé zmierenie sa s tým, čo môžeš mať, než s tým, čo si vždy mať chcel. Vystač si s málom a buď na to hrdý. Vyber si sklamanie. A vyber si prísť o tých, ktorých si miloval. A keď zídu z očí, tak kus teba umrie spolu s nimi. Až jedného dňa zistíš, že kúsok po kúsku sú všetci preč. A z teba nezostane nič, čo by bolo živé alebo mŕtve. Vyber si svoju budúcnosť... Vyber si život.”*
Vybrali ste si? Pýtate sa, čo to má spoločné s Developer Tools? Nič. Napísať dobrý úvod nie je jednoduché. Aspoň mne to nikdy veľmi nešlo, a tak som pre vás preložil a poupravil svoju obľúbenú pasáž z filmu T2 Trainspotting.
Ale aby ste zbytočne nečítali o niečom, čo vraj nedáva žiadny zmysel. Slovo karanténa pochádza z talianskeho spojenia quaranta giorni. Čo v preklade znamená 40 dní – čas, po ktorý boli v izolácii všetky lode, predtým než sa ich posádka vylodila počas pandémie čierneho moru.
Čo už síce zmysel má, ale aj tak som tak celkom netrafil podstatu tohto blogu. Čo to vlastne bolo? Aha, file watchers! Tak poďme na to.
Proces vývoja webových aplikácií dokáže byť komplikovaný, pokiaľ ho neautomatizujeme. Existuje viacero spôsobov, ako automatizovať pravidelné úlohy, ako je minifikácia, kompilácia a ďalšie úlohy, z ktorých niektoré spomínam aj v tomto článku.
Myslím, že najrozsiahlejším spôsobom je použitie nástroja Gulp či Webpack . Najlepším, no nie vždy možným, spôsobom je využitie GitLab CI/CD . Asi najhoršie rozhodnutie je vybrať si aplikácie ako Koala či napríklad Prepros .
Akousi zlatou strednou cestou je pre mňa automatizácia za pomoci IDE, ktorou sa zaoberá tento článok.
File watcher?
File watcher je vstavaný plugin v PhpStorme, ktorý nám umožňuje automaticky spustiť command-line nástroje a programy, ako kompilátory, rôzne formátory či napríklad lintre, a to po zmene alebo uložený súboru priamo v IDE.
Jednoducho Watch v Bash termináli s jednoduchým grafickým rozhraním.
Možnosť pridať file watcher nájdeme v nastaveniach „File | Settings | Tools | File Watchers“. Nový watcher vytvoríme klikom na zelený button s plus ikonou.
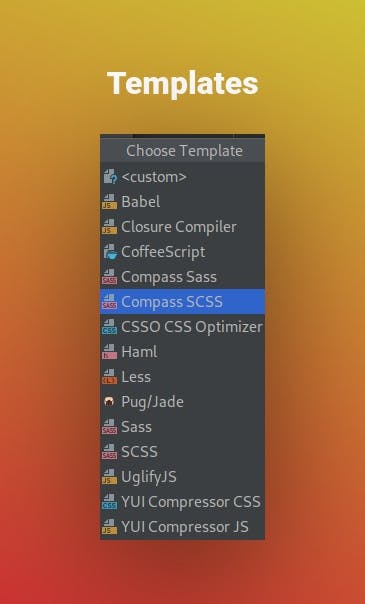
V menu nájdeme niekoľko preddefinovaných templates, ktoré vieme v rýchlosti využiť. Template pre nás znamená, že všetky potrebné nastavenia sú už prednastavené a my ich už teda nemusíme nijako upravovať. Prípadne vieme vytvoriť custom template.
Časom možno zistíte, že sa watcher odpaľuje skôr, než dopíšete svoj kód, čo niekedy vedie k chybe. Odporúčam preto odškrtnúť checkbox “Auto save edited files to trigger watcher”, vďaka čomu vieme watcher spúšťať klávesovou skratkou “CTRL + S”.

SASS, SCSS a LESS
Epikouros odporúčal k šťastiu tlmiť sexuálny život a striedmo sa stravovať. U mňa k dokonalému šťastiu stačilo začať používať SCSS preprocesor. A nemusel som sa ani ničoho vzdať.
Na rozdiel od múdrych filozofov má naša (technická) racionalita racionálny zámer. Aj preto dúfam, že už neexistuje človek, ktorý by stále používal “čisté” CSS na štýlovanie HTML elementov…
Pre prehliadač je však CSS nutnosť, preto využívame pohodlné štýlovanie pomocou preprocesora, ktorý kód skompiluje do CSS.
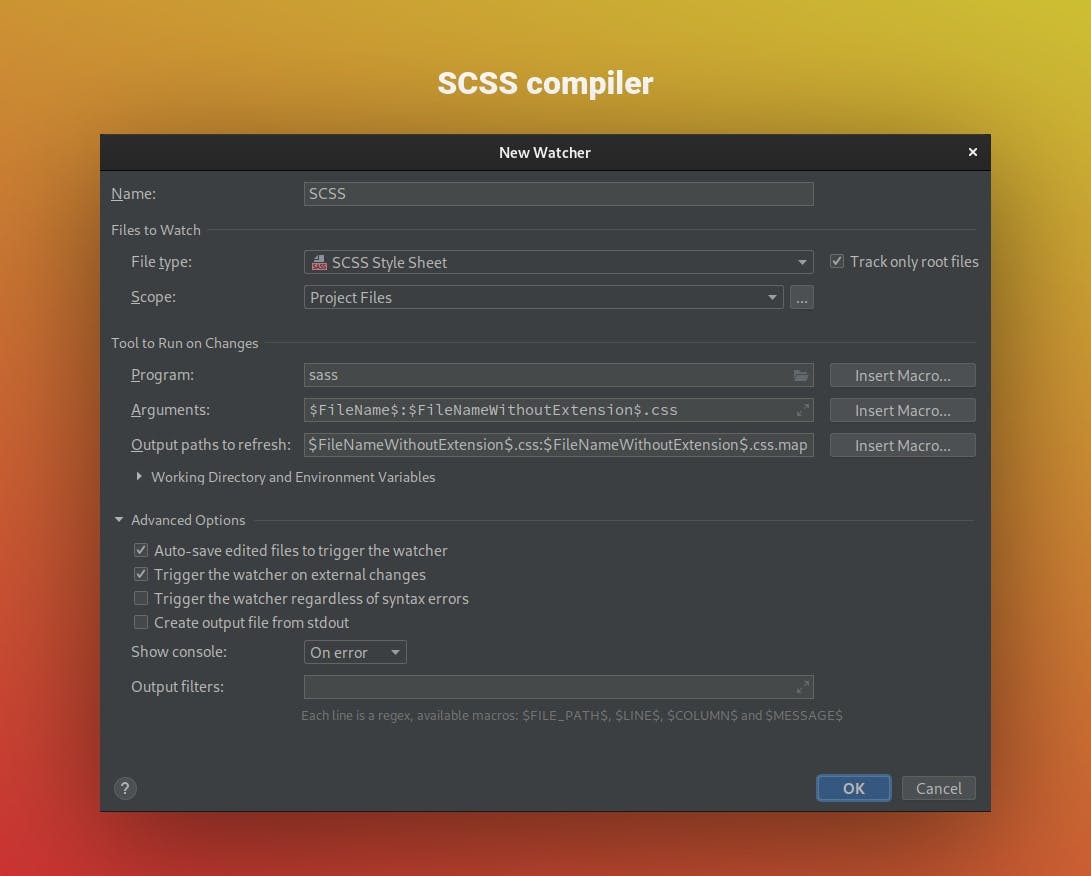
Neustála kompilácia po každej zmene vie výrazne znepríjemniť proces vývoja. File watcher však dokáže tento proces automatizovať a PhpStorm obsahuje preddefinovaný template pre všetky kompilátory spomenuté v nadpise sekcie.
Samozrejme, je však nutné daný preprocesor nainštalovať. V prípade SASS a SCSS stačí použiť npm príkaz nižšie.
npm install -g sass

Minifikácia
V pekle je vraj špeciálne miesto vyhradené pre developerov, ktorí neminifikujú. Mnohí z nás však už zažili omnoho horšie podmienky na vysokej škole, počas programovania v jazyku Pascal.
Kreativitu rohatého pána však neradno podceniť (rovnako ako chamtivosť mobilných operátorov). Poďme sa teda pozrieť ako minimalizovať veľkosť našich resources.
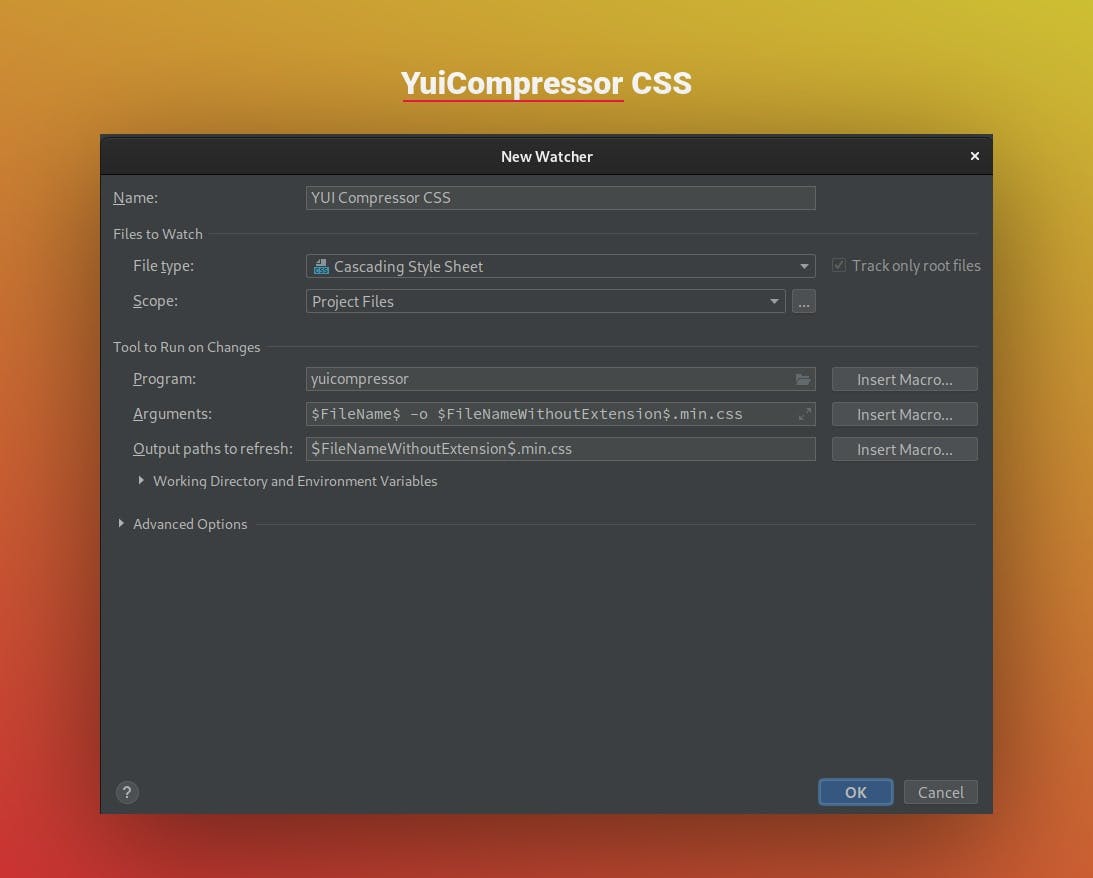
Spôsobov, ako minifikovať, je mnoho. Škoda však nevyužiť template s názvom YuiCompressor . Jemu rovnomenný program dokáže spoľahlivo odstrániť všetky nepotrebné znaky a iný balast v CSS a JS súboroch a zmenšiť tak ich veľkosť. Pre jeho inštaláciu môžeme použiť program NPM.
npm i -g yuicompressor
PhpStorm obsahuje aj ďalší template s názvom CCSO, ktorý rovnako slúži na minifikáciu. V tomto prípade je však možné minifikovať iba CSS. Pre minifikáciu JS potom môžeme použiť ďalší template s názvom UglifyJS. Práve preto preferujem Yui, keďže dokáže oboje.

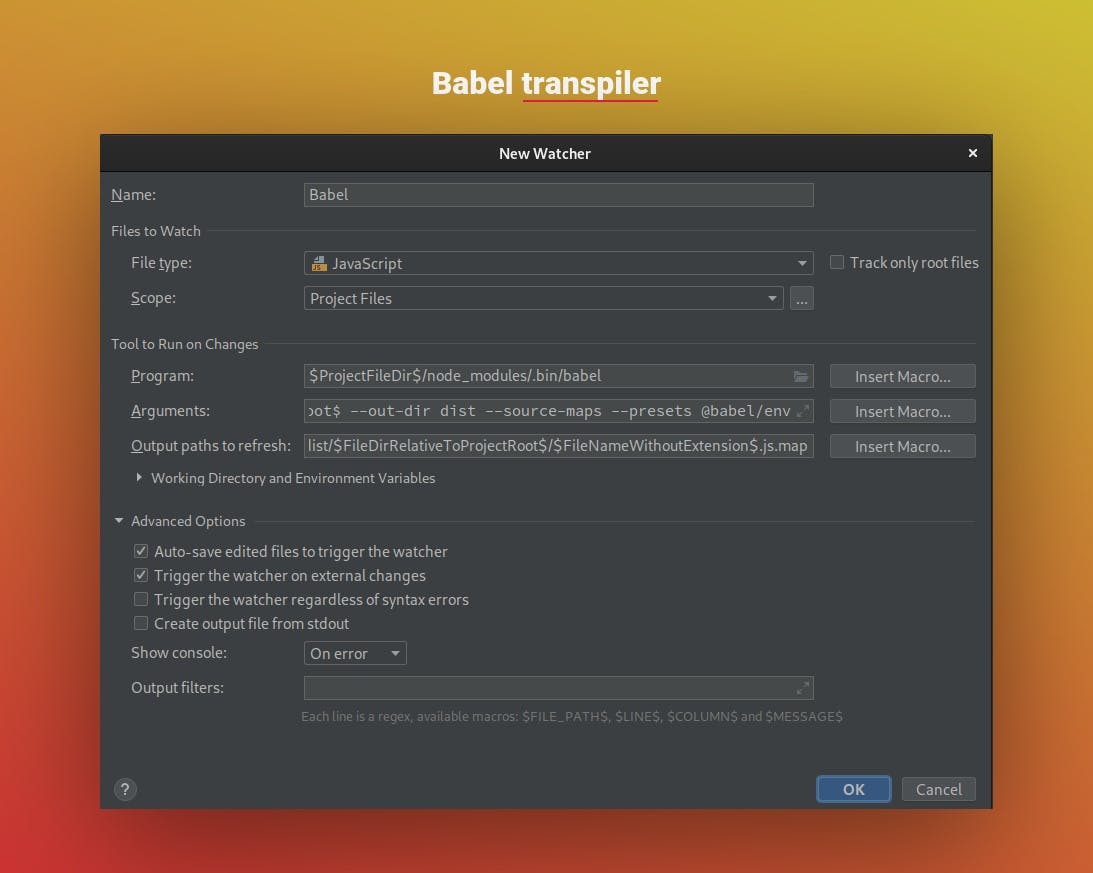
Javascript transpiler (source-to-source compiler)
Javascript sa ako jazyk zrodil v rovnakom roku ako jeho kolega Php 1995 (plodný to vek). Jeho stará verzia pripomína človeka, pri ktorom si máte chuť umyť ruky už po telefonickom rozhovore.
Zatiaľ čo Php stačí aktualizovať na serveri, pri Javascripte sa musíme spoliehať na podporu prehliadačov.
Štandardom je teda využívať všetky najnovšie funkcie jazyka a následne prehliadaču ponúknuť skompilovanú verziu, ktorej rozumejú aj staršie prehliadače. Tu prichádza na pomoc Babel .
npm i -g @babel/cli

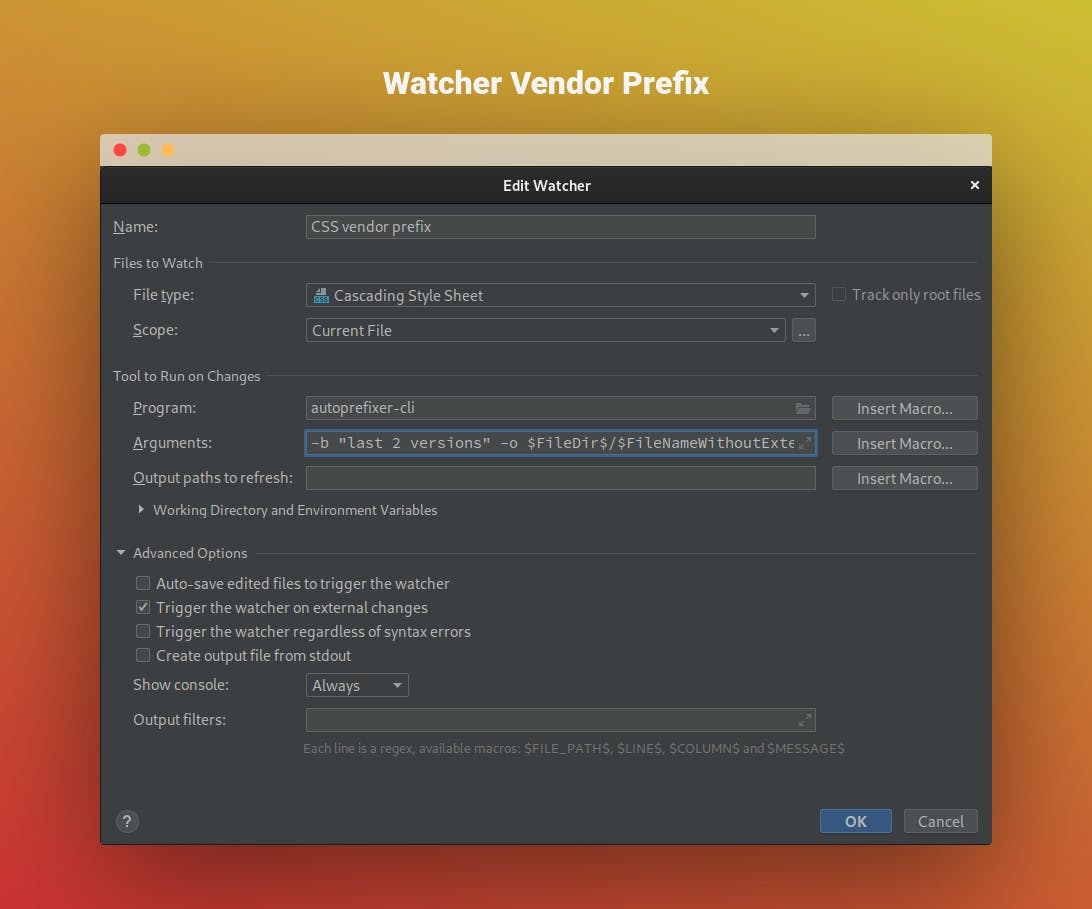
CSS vendor prefix
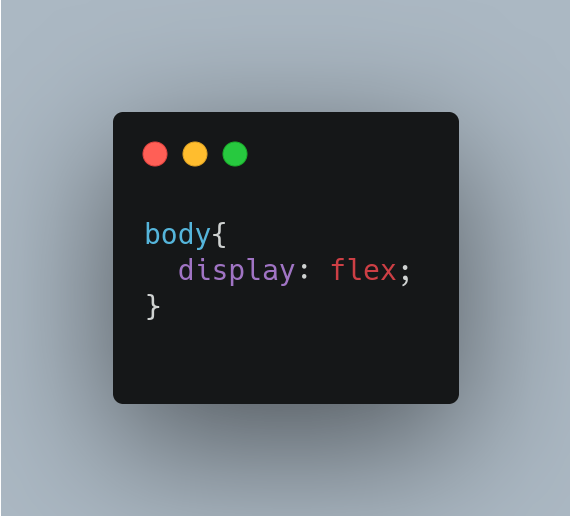
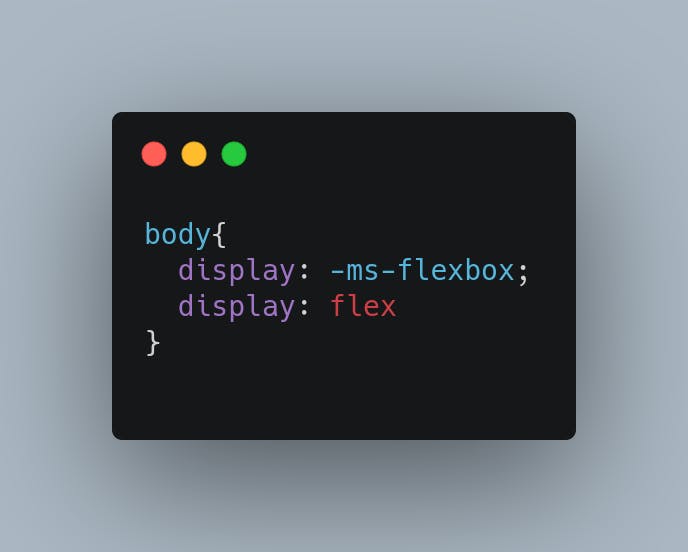
Ak by bol Internet Explorer živá bytosť, v ríši zvierat by ho rodičia zjedli ihneď po narodení. My ľudia sme však humánne stvorenia, ktoré neradi aktualizujú. Aj preto sa pre zaostalé prehliadače vymysleli takzvané prefixy.
Príchodom CSS3 sa začali objavovať najrôznejšie nové funkcie. Bohužiaľ, nie všetky z nich boli podporované vo všetkých prehliadačoch. Prefixy pomohli vývojárom tieto nové funkcie využívať bez toho, aby museli čakať, kým sa každá z nich stane dostupnou pre každý prehliadač.
Pri prefixoch nám, žiaľ, už nevie pomôcť žiaden template. Pre túto príležitosť preto vytvoríme custom template.
sudo npm install -g postcss-cli autoprefixer-cli
– Nainštaluje všetko potrebné.
autoprefixer-cli -b "last 2 versions" -o $FileDir$/$FileNameWithoutExtension$.
prefixed.css $FileDir$/$FileName$
– Program a argumenty, ktoré obsahujú makrá, ako napríklad $FileDir$ pre definíciu absolútnych ciest k jednotlivým súborom.



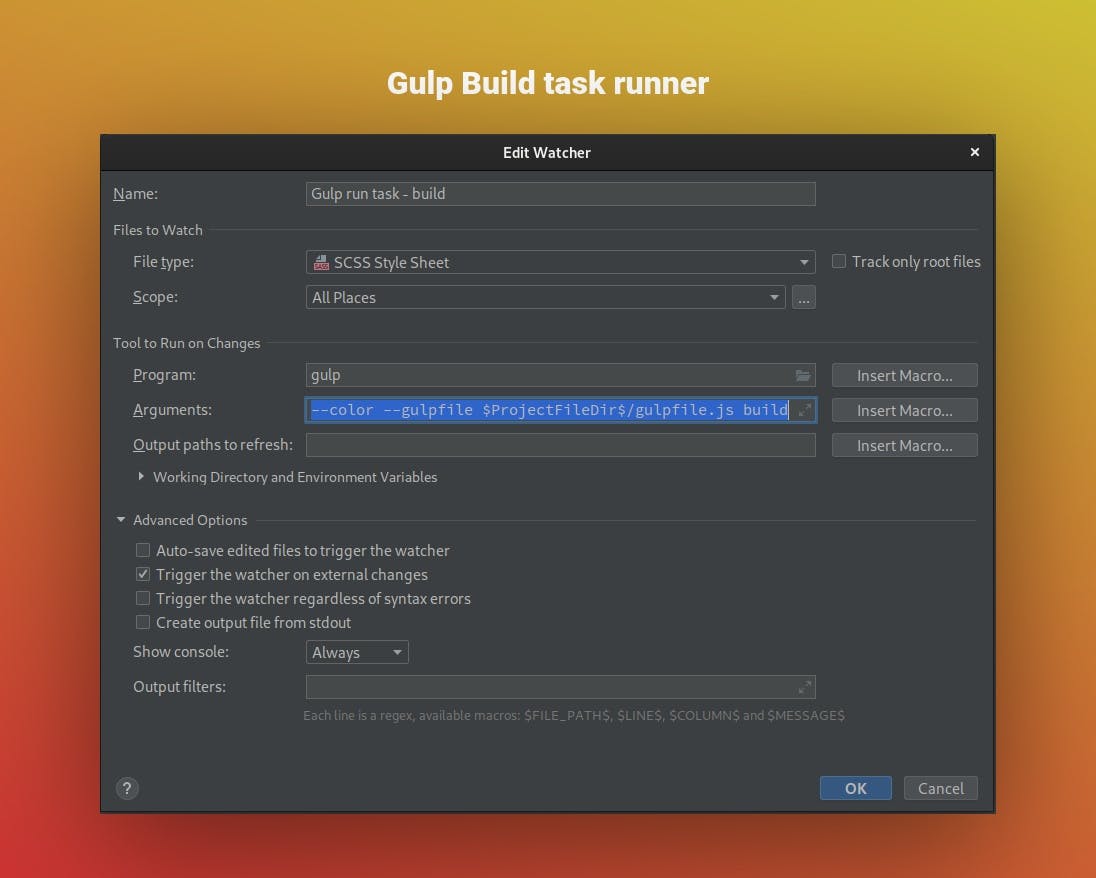
GULP
Samozrejme, neexistuje template na všetko. Presne pre taký prípad vieme vytvoriť watcher ktorý spustí napríklad GULP.
Ten už disponuje hromadou pluginov na všetko potrebné od minifikácie po optimalizáciu obrázkov. Jeho nastavenie však už nie je také jednoduché a vyžaduje znalosti Javascriptu.
Ak si kladiete otázku, prečo nepoužiť Gulp watcher, odpoveďou je, že jednotlivé watchre v PhpStorme na seba nadväzujú – dokážeme ich reťaziť. Okrem toho vedia spolupracovať aj s ďalšími funkciami.
Napríklad pri auto uploade na FTP, pričom sa postupne spustia najprv watchre a až potom upload súborov na FTP. Áno, PhpStorm má integráciu s Gulpom , ale nenašiel som v ňom žiaden rozumný spôsob, ako spúšťať Gulp task automaticky po zmene súboru.
npm install -g gulp-cli
– Príkaz nainštaluje Gulp.
gulp --color --gulpfile $ProjectFileDir$/gulpfile.js build
– Program a argumenty. Pričom je potrebné zadať cestu k gulpfile.js a task, ktorý sa má spustiť.

To, že neexistujú zlé rozhodnutia, hovoríme iba ľuďom, ktorí sa zle rozhodli. Zlým rozhodnutím by bolo nezačleniť spomínané procesy do procesu vývoja, a to už akýmkoľvek spôsobom.
Je na vás, či sa rozhodnete tento spôsob využívať pri vývoji vašich aplikácií. Týmto článkom teda netvrdím, že je tento spôsob najlepším na svete. Ide skôr o rozšírenie dostupných možností, ktoré však môžete vzájomne kombinovať.
Témou automatizácie procesov sa budem určite zaoberať aj v ďalších článkoch